Case Study
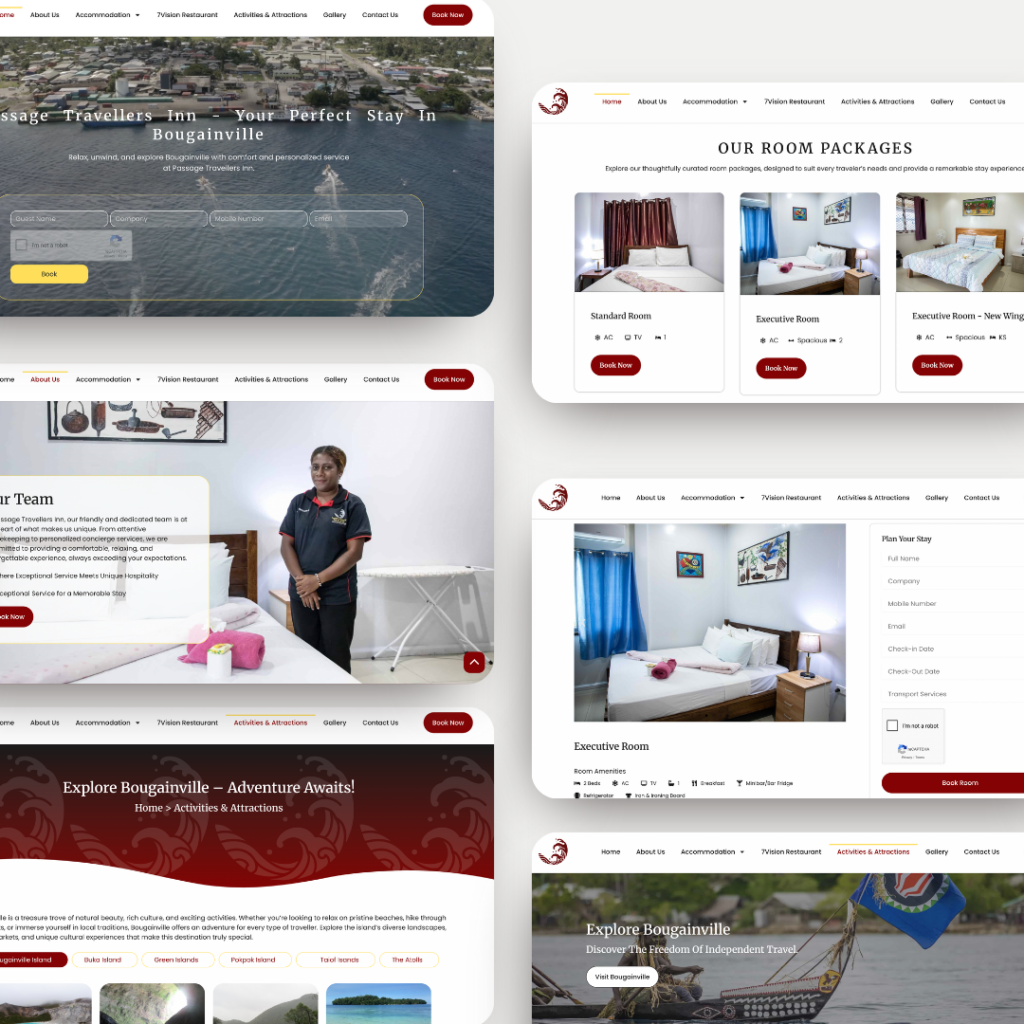
Passage Traveller’s Inn website project to enhance online booking and guest engagement.
- Overview
Tasked with leading the Passage Travellers Inn website project for SNS Tech Pty Ltd, I managed the full development lifecycle to help the client in Bougainville, Papua New Guinea, strengthen their digital presence. The project focused on boosting Google visibility, simplifying the booking process, and showcasing their accommodations and harborside location through a user-friendly platform.
- My Role
- Led the project team throughout the Agile development lifecycle.
- Managed all stakeholder communication and expectations, ensuring alignment with project goals.
- Architected and oversaw the build of the website’s front-end using WordPress and Elementor.
- Ensured the project remained on schedule, achieving timely delivery within the four-week timeframe.
- Facilitated iterative feedback cycles with the client during development to incorporate their input before the final launch.

- Process
- Followed a structured yet flexible development approach that balanced planning with adaptability.
- Prioritized collaboration and continuous improvement throughout the project lifecycle.
- Leveraged Agile methodologies to stay responsive to changing requirements and ensure maximum client value.
- Maintained close stakeholder engagement with feedback incorporated at every stage of development.
- Key Features
- Direct Online Booking
- Accommodation Showcase
- Local Attractions Information
- User-Friendly Navigation
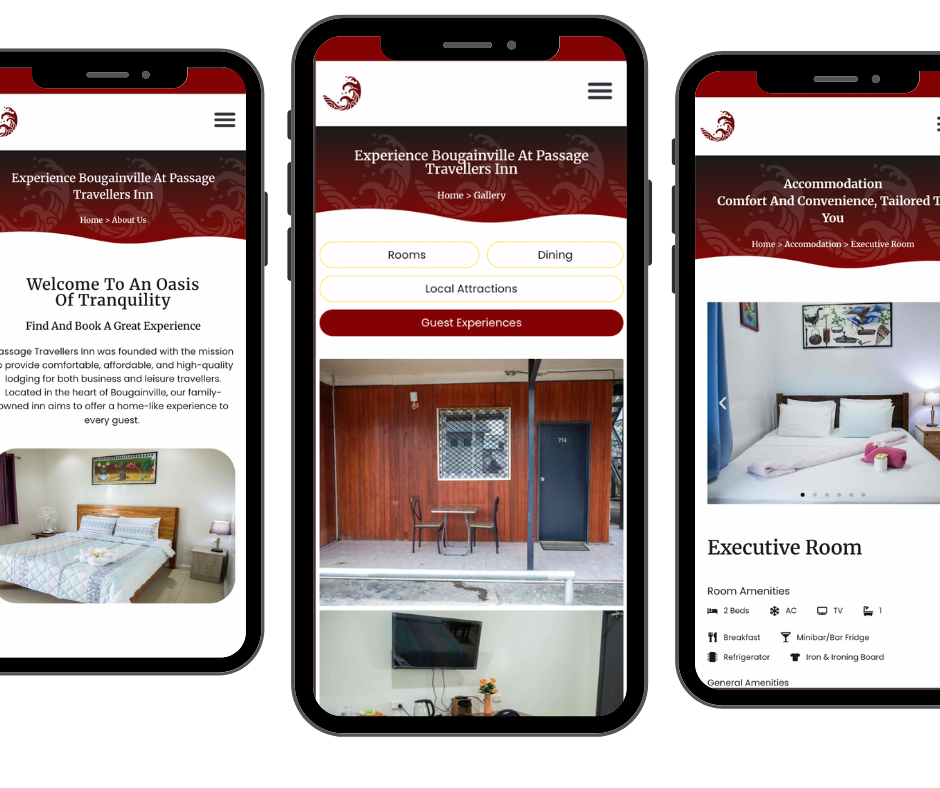
- Mobile Responsive Design
- Visually Appealing Design
- Scalable Architecture
1. Discovery & Planning (Incorporating Project Management Foundations)
- Client Consultation & Requirements Gathering: Deeply understanding the client’s vision for their online presence, including their specific needs for WordPress functionality and how they envision the visual design and layout achievable with Elementor.
- Booking System Requirements: Thoroughly exploring the client’s online booking needs, evaluating if Elementor forms are sufficient or if a dedicated WordPress booking plugin and its integration with Elementor will be required.
- Risk Assessment & Mitigation Planning: Identifying potential risks specific to a WordPress and Elementor build, such as plugin compatibility issues, theme conflicts, security considerations for WordPress, and the reliability of email delivery for Elementor forms. Developing mitigation strategies for these potential issues.
- SDLC Alignment (Agile Approach): Defining how the Agile methodology will be applied to the WordPress and Elementor development process, emphasizing iterative development and frequent client feedback on visual elements and functionalities built with Elementor. Mapping initial requirements and user stories to upcoming sprints.
2. Design (Iterative with Stakeholder Input)
- Wireframing & Mockups (Sprint Backlog Items): Creating basic page structures focusing on content placement and user flow. Developing visual mockups for the website’s look and feel, broken down as tasks within a sprint.
- Agile Reviews & Feedback Loops: Presenting design iterations to clients at the end of relevant sprints for review and feedback on layout and user interface. Incorporating client feedback to ensure alignment.
3. Development (Agile & Iterative)
Sprint Execution (Led by Developer)
Led the development phase, responsible for most of the technical implementation
Built responsive, functional web pages using Elementor’s drag-and-drop interface
Integrated and customized the selected WordPress theme to work seamlessly with Elementor
Set up the booking system using Elementor’s form widgets
Installed and configured essential WordPress plugins (booking, SEO, contact forms, security)
Populated Elementor layouts with client-provided content
Wrote custom CSS and JavaScript for design enhancements and interactivity
Developed additional back-end functionality in PHP where required
Project Management Tools
Used Jira to manage sprints, tasks, and track development progress
Used Microsoft Planner for task assignments, deadlines, and visual workflow organization
Both tools supported efficient collaboration, tracking, and accountability throughout the project
Weekly Standups & Progress Reporting
Facilitated standups every Monday and Friday to align tasks and discuss blockers
Submitted weekly progress reports to the Project Coordinator for visibility and updates
Client Demos (Per Sprint)
Conducted end-of-sprint demos to present completed work using WordPress and Elementor
Allowed clients to test features (e.g., booking system) and provide real-time feedback
Incorporated feedback into the next sprint planning for continuous improvement
Risk Monitoring
Monitored for risks such as plugin conflicts, theme issues, and Elementor limitations
Applied timely mitigation strategies to prevent project delays or quality issues
4. Testing & Quality Assurance (Integrated Throughout Sprints)
Integrated Sprint Testing
Testing was embedded within each Elementor/WordPress sprint cycle
Conducted unit testing for custom CSS, JavaScript, and form logic
Performed integration testing to ensure Elementor widgets, forms, and third-party plugins worked seamlessly together
Carried out system testing to validate site responsiveness, page load times, plugin compatibility, and theme behavior
User Acceptance Testing (UAT)
UAT was conducted by the internal QA team at SNS Tech after completion of key Elementor-based features
Ensured all components (e.g., booking forms, layouts, navigation) functioned as intended before client review
UAT feedback was incorporated into subsequent sprints for refinements or fixes
Risk Review
Continuously monitored for risks such as plugin conflicts, Elementor limitations, and compatibility issues
Assessed likelihood and impact of existing risks throughout development
Adjusted mitigation strategies to maintain quality and delivery timelines
5. Deployment (Following Successful Testing):
Deployment Planning
Planned the deployment process in advance, outlining clear timelines and go-live dates
Defined rollback strategies in case of unexpected issues post-deployment
Coordinated with stakeholders to ensure readiness and minimize disruption during launch
Release Sprint (Final Sprint)
Conducted final testing on the staging environment to validate Elementor layouts, plugin functions, and content accuracy
Prepared and reviewed documentation related to website structure, plugin configurations, and post-launch procedures
Ensured backup of the production site before deployment for recovery if needed
Stakeholder Communication
Informed all relevant stakeholders of the deployment schedule and expected site downtime (if any)
Provided guidance on post-launch checks and reporting channels for issues
Ensured transparency throughout the deployment process to maintain stakeholder confidence
6. Maintenance & Support (Ongoing):
Post-Launch Monitoring
Continuously monitored the live website’s performance, focusing on Elementor page load times, plugin functionality, and overall site responsiveness
Proactively checked for issues related to theme compatibility, third-party plugins, or custom features
Feedback Collection
Gathered user feedback post-launch to identify any areas for improvement or enhancement
Analyzed feedback to prioritize potential improvements or new features for future sprints
Issue Tracking & Resolution
Implemented an issue-tracking system to log and resolve any bugs or performance issues that arose after launch
Worked with the development team to quickly address any site-breaking issues or minor bugs impacting user experience
Training & Documentation for the Client
Conducted comprehensive training sessions with the client on how to manage and update the website, focusing on Elementor page builder, form management, and content updates
Provided detailed documentation covering site management, plugin updates, and troubleshooting, ensuring the client could independently maintain and update the site
Potential for Future Sprints
Based on feedback and new requirements, planned for future sprints to enhance the website with new features, improved functionality, or additional design updates
Continued collaborating with the client to ensure future development aligns with evolving business needs
- Technical Implementation
- Developed the Passage Travellers Inn website on the scalable and user-friendly WordPress CMS.
- Designed a visually appealing interface using Elementor, enabling rapid prototyping and iterative design.
- Implemented a direct and integrated booking system through Elementor's form widgets.
- Ensured the website’s future scalability by leveraging Elementor’s flexible architecture.
- Managed deployment and hosting efficiently via cPanel, ensuring a stable and reliable online presence.
- Integrated additional functionalities, such as contact forms, using Elementor’s versatile widget library.
- Results/Impact
- Within the first 3 weeks of launch, the website generated 3 confirmed bookings directly through the platform.
- Established a strong online foundation for Passage Travellers Inn to expand their digital reach.
- Enabled the business to effectively connect with both local and international audiences.
- Integrated a booking system that allows guests to easily secure their stays online.
- Improved Google search visibility, increasing discoverability for travelers seeking accommodation in Bougainville.